Learn how to make images unclickable in blogger easily and find out their SEO Advantages and Disadvantages, too.
In WordPress self hosted blogs users can make blog posts images not clickable by removing source link from click image > edit image > Advanced image settings. Whereas in Blogger blog posts there is no such option available by default. So, to make any image unclickable in blogger blog posts you have to remove the hyperlink of that specific image.
- For doing so first you need to go in HTML version of blog post.
- Then press ctrl+f and search for "<img " attribute.
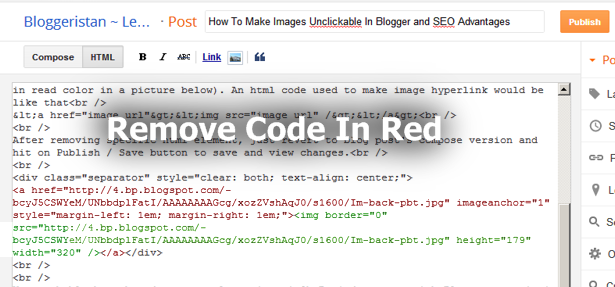
- After accessing the desired image just remove the piece of hyperlink html line (marked in red color in a picture below).

- An html code used to make image hyperlink would be like that
- <a href="image url"><img src="image url" /></a>
- After removing specific html element, just revert to blog post's compose version and hit on Publish/Save button to save and view changes.
Blogger Images and SEO
You probably have heard many people saying Oh Boy! do not go with Blogger.com, it is not for professionals.. because its not SEO friendly... Well sincerely speaking I feel some weigh in their argument but I do not agree that Blogger is not SEO friendly. Because still I'm ranking only one page blogspot blogs in Yahoo, Bing and, In Google search on highly competitive keywords (which have millions of monthly searches only from US) by competing big Authorities in a span of only 1-2 weeks, only. Despite the fact, even after applying the same tactics (used to rank blogger blogs), self hosted blogs like on WordPress usually take little more time to rank in serp.Recommended: Advantages of Blogger Over WordPress
Now the question comes, Is there any disadvantage(s) of using clickable images in blogger blog post? Well there is not any significant disadvantage of doing so. But when it comes to competition in Google search results, I consider each and every single aspect that can have any kind of effect in rankings. The only disadvantage I found in blogger blog images is that, as they are hosted on Google's domains so we have to mention the specific url on via src attribute where image is exactly hosted. And through this link our site pass link juices to the image link in the form of pagerank and authority. And it is not possible to make that image link nofollow to stop passing trust.
By the way many people also believes that via image hotlink no link juice flow occur. But if the image is hyperlinked (clickable) and you haven't mentioned any nofollow tag then it will must pass link trust. And by giving many dofollow outbound links you will for sure lose some rankings and link juice.
One more thing I would like to add their, giving two or three dofollow backlinks from a page of around thousand words does not reflect any bad effect on your rankings. Even giving backlinks to authority sites of same niche sends a good signal to Google and it is one of the factor out of 200 factors which are used by Google for rankings (but your outbound link should be of high quality and relevant).
Recommended: How To Make SEO Friendly Blog Posts Permalinks
Though one of the important advantage of using Google's hosting in aspect of SEO is that it helps to rank images far quickly in image search page, and this will result as few extra clicks to your website as a Bonus :) . Over to you!

Hello dude, really like this concept. I did not know much more about the way to make images unclickable in blogger and SEO DisAdvantages but the allocation you did here makes me knowable about this issue. So thanks a lot :)
ReplyDeleteThank you and is it possible to make all images shown in homepage make unclickable?
ReplyDelete